InvokeUrl é um cliente HTTP que permite acessar e modificar:
- recursos da web usando chamadas HTTP.
- dados de um serviço Zoho de outro serviço Zoho usando a URL especificada em sua API
- dados de um serviço de terceiros conectado ao seu serviço Zoho usando o URL especificado em sua API.
Observações:
- Esta tarefa lançará um “erro de tempo limite de soquete” se o recurso da web / API demorar mais de 40 segundos para responder.
- No Zoho Creator, você pode baixar arquivos de tamanho de até 50 MB usando esta tarefa.
- Em outros serviços além do Zoho Creator, você pode baixar arquivos de domínio Zoho de até 15 MB e outros arquivos de domínio de até 5 MB .
Sintaxe
response = invokeUrl [ url: <url_value> type: [<type_value>] headers: [<headers_value>] content-type: [<content_type_value>] parameters: [<parameters_value>] files: [<files_value>] connection: [<connection_name>] detailed: [<detailed_value>] response-format: [<response_format_value>] response-decoding: [<encoding_format_value>] ];
<response> A variável que conterá a resposta retornada.
<url_value> O URL da solicitação cujos recursos precisam ser acessados.
<type_value> Método de solicitação HTTP, os valores permitidos são:
- GET (valor padrão)
- POST
- PUT
- PATCH
- DELETE
<headers_value> Os atributos ou os valores do cabeçalho.
<content_type_value> O tipo de conteúdo que precisa ser enviado no corpo da solicitação HTTP.
Valores permitidos: qualquer tipo de conteúdo válido. Por exemplo, multipart / form-data, application / x-www-form-urlencoded, application / json, etc.
<parameters_value> O corpo da solicitação.
Envie vários tipos de corpo de solicitação usando invokeUrl:
- Raw: os dados TEXT para este parâmetro serão enviados como tipo raw.
- x-www-form-urlencoded: os dados KEY-VALUE para este parâmetro serão enviados como tipo x-www-form-urlencoded .
- Dados do formulário: os dados do VALOR-CHAVE para este parâmetro serão enviados como tipo de dados do formulário multipartes, se o valor do parâmetro do tipo de conteúdo for especificado como dados do formulário / multipartes .
Observação:
- Se o valor do parâmetro content-type não for especificado como multipart / form-data , os dados KEY-VALUE serão tratados como tipo x-www-form-urlencoded .
- No Zoho Creator , os valores multipart / form-data devem ser especificados no parâmetro files
- Binário: os dados FILE são enviados como tipo binário.
Observação:
- O valor do parâmetro <content-type> deve ser especificado como application / octet-stream , para reconhecer que o corpo é enviado como tipo binário.
- O tipo binário não é aplicável ao Zoho Creator.
<files_value> No Zoho Creator , se o corpo da solicitação precisa ser enviado como dados de formulário de várias partes, os valores precisam ser fornecidos a este parâmetro.
Observação:
- Apenas os arquivos recebidos como resposta de uma tarefa invokeUrl podem ser anexados.
- Este parâmetro também pode ser usado em outros serviços além do Zoho Creator. No entanto, para enviar dados de formulário multipartes de serviços diferentes do Zoho Creator , recomendamos que você forneça os valores como VALOR-CHAVE para o parâmetro body enquanto especifica o parâmetro de tipo de conteúdo como multipart / form-data .
- A função toFile pode ser usada aqui. Por exemplo, você pode pegar um valor de texto no formato csv e usar a função ‘toFile’ para passá-lo como um arquivo csv. Observe que esta função não é aplicável ao Zoho Creator.
- No Zoho Creator, o texto de entrada que será convertido em arquivo não pode ter mais de 50 MB .
Formato para enviar dados KEY-VALUE,
- Se o valor associado com a chave é FILE:
- Se o valor associado à chave for TEXT:
Formato para enviar dados LIST of FILE:
<Arquivo2>. setParamName (<FileName2>);
list_of_files = List ();
List.add (<File1>);
List.add (<File2>);
Formato para enviar dados LIST of TEXT:
List.add (<Text1>);
List.add (<Text2>);
Formato para enviar dados LIST of KEY-VALUE,
- Se os valores das chaves forem FILES:
list_of_key_value.add ({” paramName “: <key1>, ” content “: <File1>});
list_of_key_value.add ({” paramName “: <key2>, ” content “: <File2>});
- Se os valores das chaves forem do tipo de dados TEXT:
list_of_text.add ({” paramName “: <key1>, ” content “: <Text1>, ” stringPart “: “true”});
list_of_text.add ({” paramName “: <key2>, ” content “: <Text2>, ” stringPart “: “true”});
Valores permitidos:
- true – retorna o código de resposta (código de status HTTP), a resposta do cabeçalho e o conteúdo da resposta como VALOR-CHAVE.
- false – retorna o conteúdo da resposta.
Valor padrão: falso
<response_format_value> Se este parâmetro for fornecido com o valor – FILE , a resposta será convertida e retornada como um objeto FILE.
Valores permitidos: FILE
<encoding_format_value> O esquema de codificação de caracteres com o qual a resposta retornada precisa ser decodificado.
Valor padrão: UTF-8
O exemplo a seguir busca uma imagem da web usando seu URL:
obtemImg = invokeurl
[
url: "https://yt3.ggpht.com/ytc/AKedOLRn7y2EFXPcZB4Bndc0X38tS81O0O0v8iRgD0iu=s900-c-k-c0x00ffffff-no-rj"
type: GET
];
<obtemImg> o arquivo que contém a imagem que será obtida da web.
<https://yt3.ggpht.com/ytc/AKedOLRn7y2EFXPcZB4Bndc0X38tS81O0O0v8iRgD0iu=s900-c-k-c0x00ffffff-no-rj> o texto que representa o URL da imagem que precisa ser buscada.
<GET> o método de solicitação HTTP.
O exemplo abaixo atualiza a imagem de registro do módulo Contatos no Zoho CRM
// variável que vai obter a imagem
resp = invokeurl
[
url :"https://pbs.twimg.com/profile_images/1011277014924496897/aTMLLVVZ_400x400.jpg"
type :GET
];
// variável do tipo lista
files = List();
// nome para o arquivo
resp.setParamName("file");
// adicionando a imagem obtida na lista
files.add(resp);
// variável que vai atualizar a imagem do contato
resp1 = invokeurl
[
url :"https://www.zohoapis.com/crm/v2/Contacts/" + 4471297000012344001 + "/photo"
type :POST
files:files
connection:"crm"
];
<resp> variável que vai obter a imagem da URL
<files> variável do tipo lista para armazenar a imagem
<setParamName> é usada para definir o nome especificado para o objeto de arquivo que precisa ser enviado em dados de formulário com várias partes usando invokeUrl.
<resp1> variável que vai inserir a imagem no Contato
<4471297000012344001> id do contato que vai ser atualizado no Zoho CRM
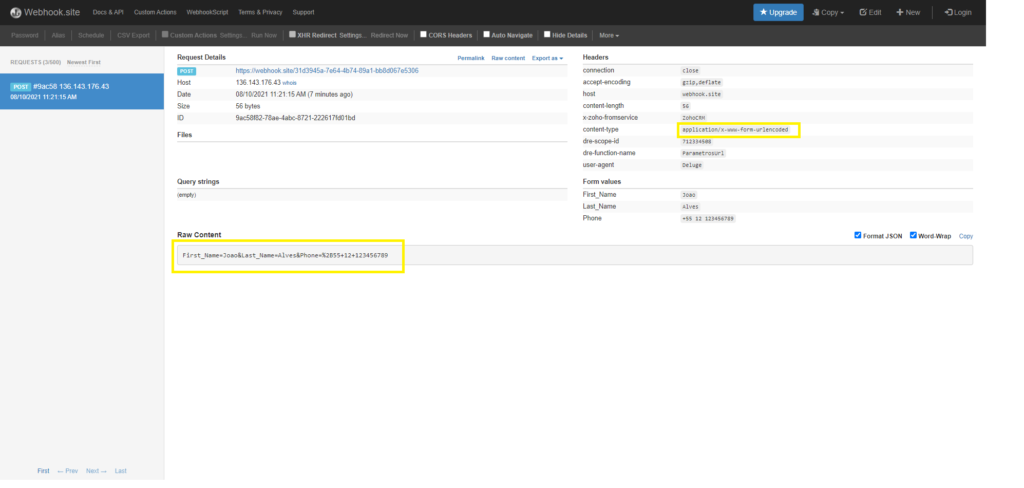
Parâmetros como x-www-form-urlencoded
O application/x-www-form-urlencoded tipo de conteúdo descreve os dados do formulário que são enviados em um único bloco no corpo da mensagem HTTP.
Este tipo de conteúdo é ineficiente para enviar grandes quantidades de dados binários ou texto contendo caracteres não ASCII e não permite o upload de arquivos.
Na solicitação:
- Separe cada parâmetro de seu valor com um símbolo de igual ( =).
- Separe vários valores com uma vírgula ( ,).
- Separe cada par de valor de parâmetro com um e comercial ( &).
Exemplo no Deluge
Criamos um map cabeçalho com parâmetros do tipo de conteúdo solicitado, logo vamos chamar ele dentro da url no headers assim ele reconhece o tipo de conteúdo.
// cabeçalho com tipo de conteudo
cabelcalho = Map();
cabelcalho.put("Content-Type", "application/x-www-form-urlencoded");
// mapa de funcionarios
funcionario = Map();
funcionario.put("First_Name", "Joao");
funcionario.put("Last_Name", "Alves");
funcionario.put("Phone", "+55 12 123456789");
// solicita coneção com parâmetros
resp = invokeurl
[
url: "https://webhook.site/31d3945a-7e64-4b74-89a1-bb8d067e5306"
type: POST
parameters: funcionario
headers: cabelcalho
];
Usamos o Webhook para demonstrar a saída

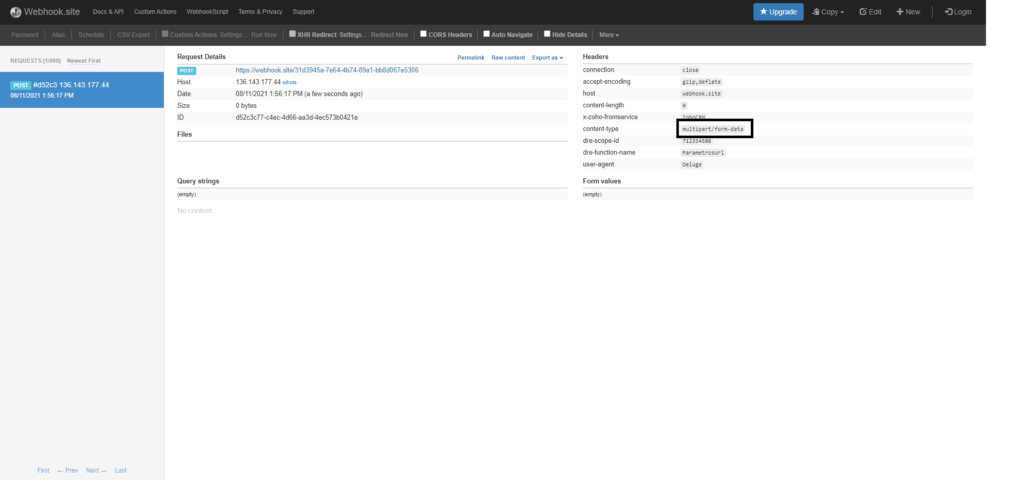
Parâmetros como form-data
No multipart/form-data content-type, o corpo da mensagem HTTP é dividido em partes, cada uma contendo uma seção distinta de dados.
Cada parte da mensagem requer um cabeçalho contendo informações sobre os dados da parte. Cada parte pode conter um tipo de conteúdo diferente, por exemplo, text/plain, image/png, image/gif, ou multipart/mixed.
Se um parâmetro especifica vários arquivos, você deve especificar o multipart/mixedtipo de conteúdo no cabeçalho da parte.
A codificação é opcional para cada parte da mensagem. O cabeçalho da parte da mensagem deve especificar qualquer codificação diferente da padrão.
Exemplo no Deluge:
url = "https://webhook.site/31d3945a-7e64-4b74-89a1-bb8d067e5306";
resp = invokeurl
[
url :url
type : POST
headers:{"Content-Type":"multipart/form-data"}
];

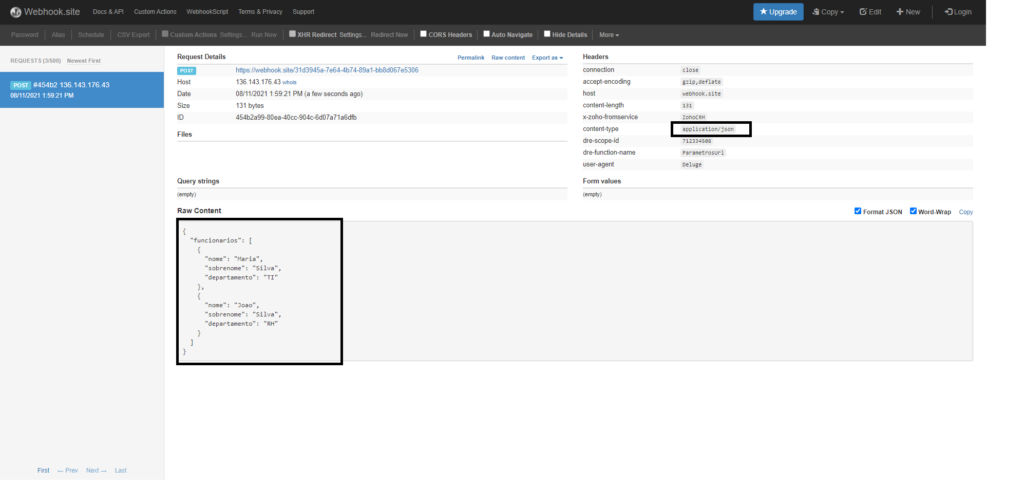
Parâmetros como JSON
Podemos também usar JSON no invokeUrl assim passando o parâmetro toString no parameter, conforme código abaixo.
Passando esse parâmetro automaticamente ele reconhece que é um JSON
/*PARÂMETROS COM JSON*/
// cria lista
funcionarios = List();
// variável com atributos em lista
funcionario1 = {"nome":"Maria","sobrenome":"Silva","departamento":"TI"};
// adiciona variável na lista
funcionarios.add(funcionario1);
// variável com atributos em lista
funcionario2 = {"nome":"Joao","sobrenome":"Silva","departamento":"RH"};
// adiciona variável na lista
funcionarios.add(funcionario2);
funcionarioMap = map();
funcionarioMap.put("funcionarios",funcionarios);
// solicita conexão com parâmetros
resp = invokeurl
[
url :"https://webhook.site/31d3945a-7e64-4b74-89a1-bb8d067e5306"
type :POST
headers: {"Content-Type":"application/json"}
parameters:funcionarioMap.toString()
];

QueryString
Na World Wide Web (www), uma query string (string de consulta) é uma parte de um localizador uniforme de recursos (URL) que atribui valores a parâmetros especificados. Uma query string (string de consulta) geralmente inclui campos adicionados a um URL base por um navegador da Web ou outro aplicativo cliente, por exemplo, como parte de um formulário HTML.
Um servidor da web pode manipular uma solicitação de protocolo de transferência de hipertexto (HTTP) lendo um arquivo de seu sistema de arquivos com base no caminho da URL ou manipulando a solicitação usando uma lógica específica para o tipo de recurso. Nos casos em que uma lógica especial é chamada, a query string (string de consulta) estará disponível para essa lógica para uso em seu processamento, junto com o componente de caminho da URL.
Seu uso é simples, após a URL de determinada página, adicionamos o primeiro valor usando a seguinte sintaxe: ?Chave=Valor. Para passarmos mais de um conjunto, os mesmos devem ser concatenados usando o caractere coringa &.
No mapa abaixo temos as chaves nome e sobrenome com os valores de Maria Silva que são usados na query string
funcionario = Map();
funcionario.put("nome", "Maria");
funcionario.put("sobrenome", "Silva");
resp = invokeurl
[
url :"https://webhook.site/31d3945a-7e64-4b74-89a1-bb8d067e5306"
type : GET
parameters: funcionario
headers:{"Content-Type":"application/x-www-form-urlencoded"}
];
Exemplo:
url de requisição:
url :”https://webhook.site/31d3945a-7e64-4b74-89a1-bb8d067e5306″
string para busca:
querystring = “?departamento=TI&nome=Maria&sobrenome=Silva”
Juntando as duas temos uma query string, podemos obeservar que sempre depois dos ? (interrogação) começa a montagem de busca, e os & (and) são para separar os parâmetros de busca.
https://webhook.site/31d3945a-7e64-4b74-89a1-bb8d067e5306?departamento=TI&nome=Maria&sobrenome=Silva