O elemento mais importante para uma campanha de e-mail de sucesso, e a qualidade do conteúdo. Quando o conteúdo certo, encontra designs responsivos e modernos, você consegue garantir que sua campanha de e-mail seja um grande sucesso, sendo especialista ou iniciante, o Zoho Campaigns simplifica as coisas com um editor de modelos de arrastar e soltar, fácil de usar, que permite criar belas campanhas apenas com alguns cliques!
Seleção de Template
Dentro da seleção de templates, temos três opções de modalidades para sua escolha:
Modelos Guardados – Essa categoria mostra os templates que você salvou na biblioteca para uso futuro, Isso é útil quando você já tem alguns modelos que usa com frequência. Tudo que precisa fazer é escolher o modelo, e adicionar o conteúdo e enviá-lo.
Modelos feitos Previamente – Essa categoria consiste em modelos prontos para uso, para enviar e-mails rápidos. Escolha a partir de uma ampla variedade de modelos que se adaptam a situações que você necessita usar. Também existe uma opção para exibir modelos que são otimizados para visualização em dispositivos mobile.
Modelos Básicos – Essa categoria apresenta modelos simples que combinam com layouts em branco, e que vão bem com nosso sistema de arrastar e soltar.
Fora dessas três categorias o Zoho Campaigns oferece outras 3 opções para criar um template de e-mail. Você pode escolher entre:
- HTML Editor – Use seu próprio código de HTML
- Editor de Texto – Adicione um texto básico
- Import/Upload HTML – Importe um arquivo se uma nuvem ou faça o upload de um arquivo do seu computador
- Enviado Recentemente – Visualize uma lista de campanhas que foram enviada recentemente, das quais você pode escolher uma, editar o conteúdo e enviar.

Componentes
Os componentes presentes do editor de template são:

Texto
Adicione conteúdo textual em sua campanha com esse componente. Clique no componente Texto e selecione a opção que você precisa.

Arraste e solte o escolhido para o Canvas, aonde você quer adicionar o texto, depois, digite o conteúdo que deseja. Você também pode editar o Texto em Propriedades de Texto na esquerda.

Imagem
Use esse componente para adicionar imagens a sua campanha. Escolha entre três opções diferentes de níveis de customização, dependendo do que seu design precisa.

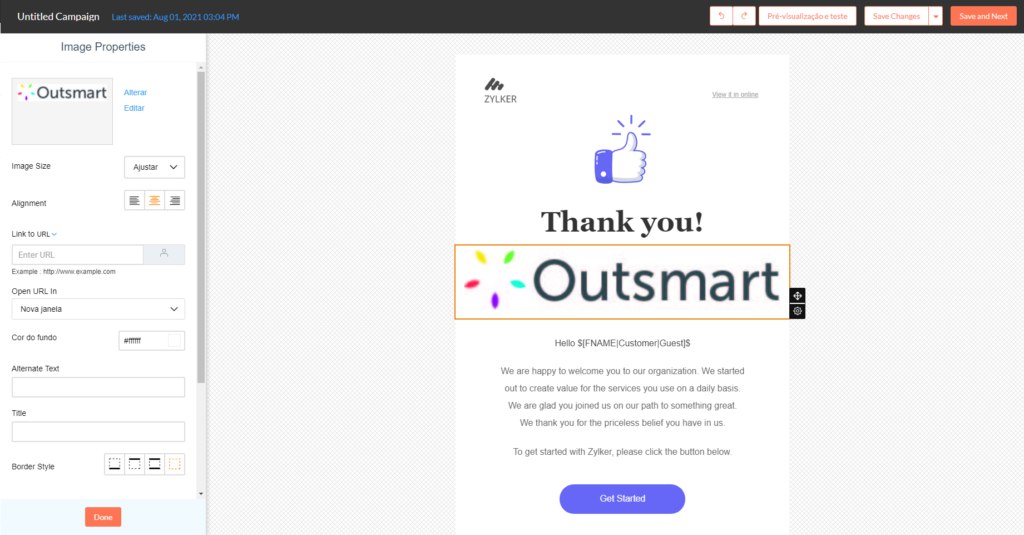
Para adicionar uma imagem:
- Arraste e solte o componente na locação desejada.
- Clique na Imagem.
- Selecione Alterar embaixo de Image Proprieties, e escolha a imagem que deseja adicionar.
- Você também pode escolher o tamanho da imagem. Adicione o link da sua imagem, escolha para abrir o link em uma nova página ou na mesma, e selecione o fundo e o estilo da borda.

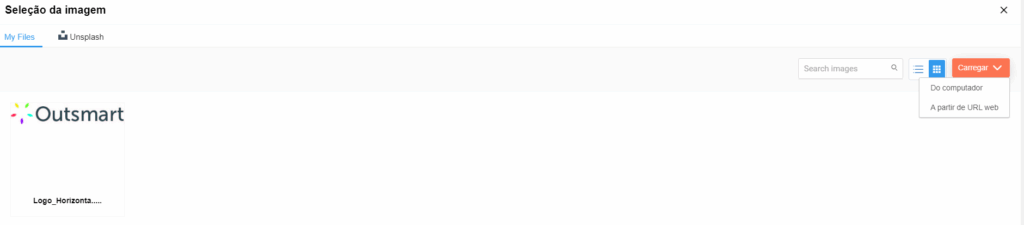
Você pode adicionar suas imagens de três formas:
- Selecione uma imagem de Meus arquivos
- Faça o upload dessa imagem pelo seu computador ou uma URL da web
- Faça o download dessa imagem pela Unsplash

Meus arquivos
- Selecione uma imagem disponível em seus arquivos.
- Coloque o Título e o texto alternativo.
- Clique em inserir imagem.
Upload do Computador
- Clique em Upload e escolha adicionar imagem de seu computador.
- Procure e selecione a imagem que quer realizar o upload.
- Coloque o Título e o texto alternativo.
- Clique em inserir imagem.
Upload da WEB
- Clique em Upload e selecione adicionar imagem da web.
- Procure e selecione a imagem que você quer.
- Coloque a URL da imagem que você quer.
- Coloque o Título e o texto alternativo.
- Clique em inserir imagem.
Sempre forneça uma URL pública quando estiver selecionando a opção de Upload pela WEB
Faça o download de uma foto pelo Unsplash
- Clique na aba do Unsplash na barra de seleção.
- Procure e coloque a imagem que você quer usar.
- O autor das imagens e seu ID serão mostradas.
- Coloque o Título e o texto alternativo.
- Aceite os termos de uso e a política de privacidade.
- Clique em inserir imagem.
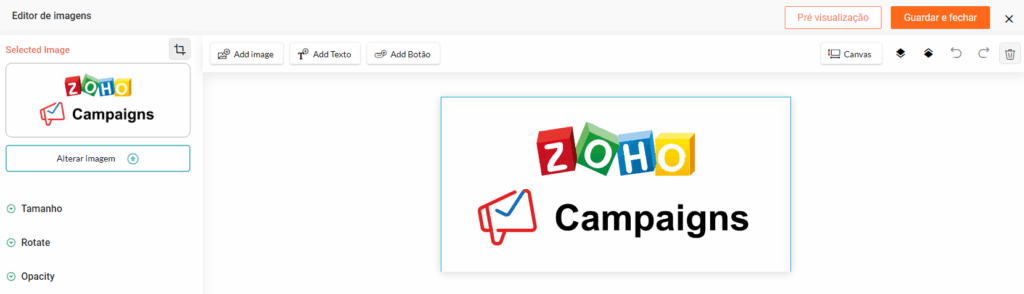
Para editar uma foto
- Clique na Imagem que você quer editar.
- Clique na opção de Editar embaixo de Prioridades da Imagem ou selecione a foto e clique no ícone de editar.
- O Editor de imagem, se abre
- Corte, Adicione ou customize o texto, adicione novas imagens existentes, adicione novos botões e etc.
- Clique em Preview para visualizar como sua imagem irá aparecer no template do e-mail.
- Clique em guardar e fechar.

Espaçador
Esse componente é usado para adicionar espaços em branco entre dois componentes. Usando esse componente você pode personalizar seu template para deixá-lo do jeito que precisa. Existem três tipos de alturas diferentes: 10,15 e 20 pixels. Arraste e solte o espaçador na locação desejada e ajuste de acordo, usando a opção de reajustar ícone.
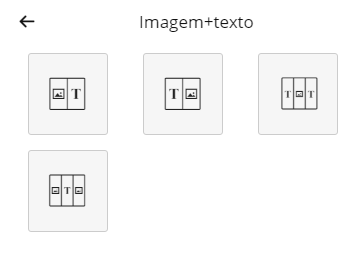
Imagem e Texto
Adicione imagens e texto na mesma seção do template com esse componente. Você pode escolher entre quatro layouts diferentes e arrastar e soltar no local escolhido.

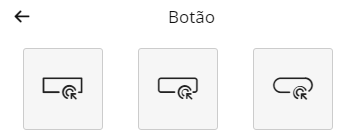
Botão
Esse componente pode criar botões de ação que redirecionam um recipiente a uma página da web ou uma landing page. O botão componente oferece três opções de escolha, cada uma com um raio de borda diferente. Depois de arrastar e soltar o componente, o pop-up de propriedades aparecerá.

Texto do Botão
- Especifique o nome do Botão.
- Escolha entre configurar para WEB, Endereço de E-mail, Ancora ou telefone.
- Para configurar um botão da WEB:
- Coloque a URL da WEB
- Selecione para abrir a URL em uma nova janela ou na mesma.
- Para configurar um botão para um endereço de e-mail
- Coloque o endereço de e-mail
- Coloque o Assunto
- Para configurar um botão a uma ancora:
- Selecione uma ancora
- Escolha a opção para abrir URL em uma nova imagem ou na mesma janela.
- Para configurar um botão a um telefone:
- Coloque o número de telefone
- Clique em salvar.
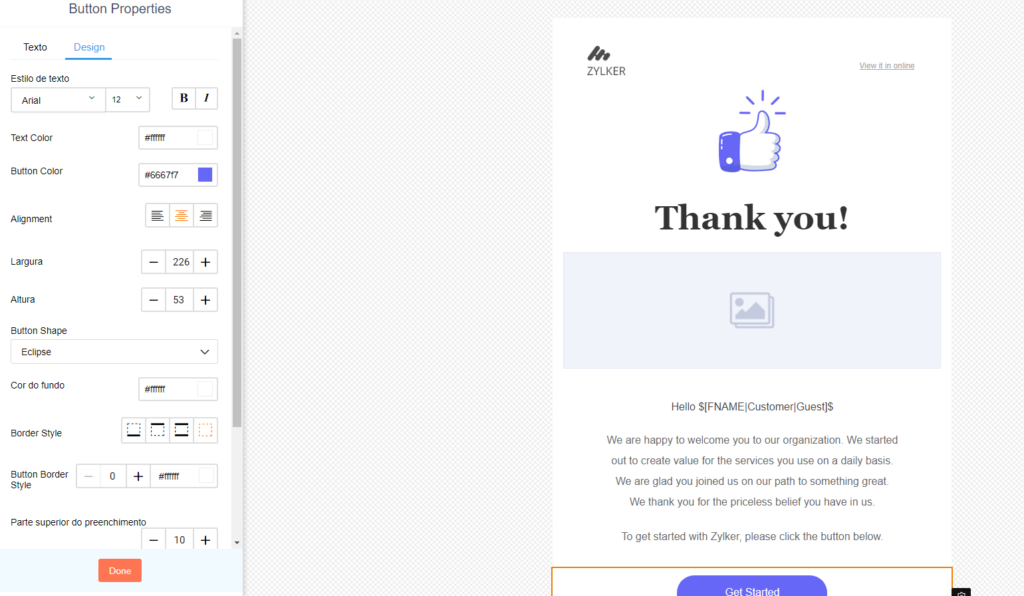
Design do Botão
- Coloque o nome que desejar em seu botão.
- Escolha a cor do texto e a cor do botão.
- Selecione o alinhamento do botão, e coloque a altura e largura desejada, em pixels.
- Escolha a forma do botão, tamanho da borda e seu estilo.
- Escolha a cor de fundo, e o estilo de borda para o template.
- Clique Salvar.

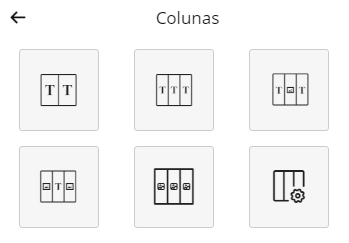
Colunas
Esse componente pode ser usado para escolher um layout orientado a colunas para o seu modelo. Existem cinco opções de design diferentes. Arraste e solte o componente no local desejado e insira a imagem e o texto necessários no modelo.

Importante:
Sempre selecione Customizar ou Cortar quando for adicionar imagens em múltiplas colunas.
Nunca use mais de duas colunas seguidas, pode colapsar em visualizações no Outlook.
Evite usar URL diretas da WEB em layouts com múltiplas colunas.
Sempre adicione o texto ou botão com um hyperlink para a URL requerida.
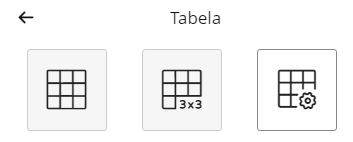
Tabela
Use esse componente para adicionar tabelas ao seu template. Oferece três opções de escolha – 3×3; 6×6 e uma tabela com tamanho customizável.

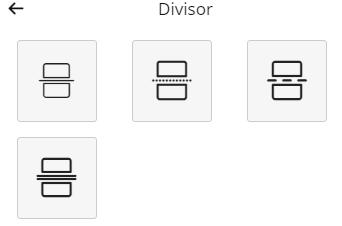
Divisor
Use esse componente para separar um conteúdo do outro, para evitar ter muita informação aglomerada em seu e-mail marketing. Escolha um estilo para o seu divisor, arraste e solte o componente no local apropriado.

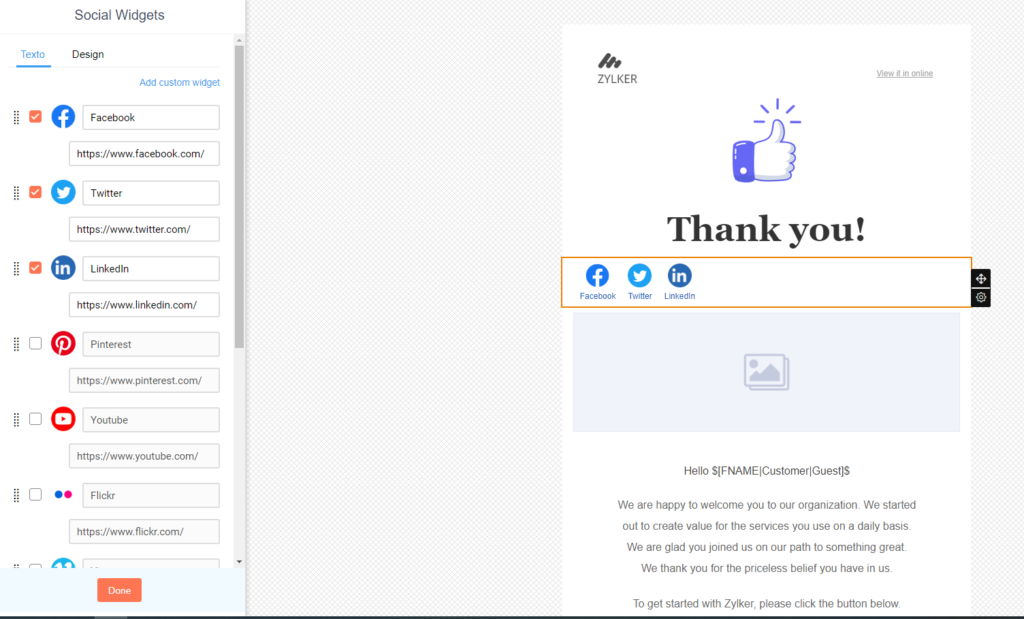
Widgets
Esse componente permite que você adicione widgets para sua newsletter. Você pode escolher entre widgets quadrados ou circulares.
- Arraste e solte o componente na locação desejada.
- Selecione a Página URL e o Texto LINK.

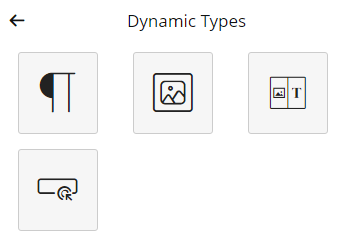
Dinâmico
Esse componente permite adicionar um componente que ajuda a exibir o conteúdo relevante para o seu assinante, quando eles correspondem a um determinado critério definido anteriormente. Usando o conteúdo dinâmico, você pode enviar e-mails personalizados para seus assinantes. Ele permite que você envie o conteúdo personalizado para cada assinante com base em um valor de um campo específico.

Para adicionar:
- Arraste e solte o componente no local que deseja.
- Selecione a tag de mesclar, e coloque os dados que deseja usar.
- Depois clique em salvar.

Anexo
Anexe um arquivo a sua newsletter em forma de arquivos que pode ser baixados, você pode colocar o link para uma imagem, uma seção de texto ou um botão.